文章前提
RWD表格設計、第三方插件pure.css
響應式表格設計-mobile隱藏不重要部分

-
範例
- 平板或手機較小的瀏覽設備,為了瀏覽方便通常只會顯示需要的表格內容,其餘部分隱藏
- 於範例中隱藏的部分,直接在html中加入隱藏的程式碼,讓其生效,但通常會交由後端處理,不會在手動輸入。
響應式表格設計-mobile顯示方式與table相同

-
範例
-
於較小的設備,表格的內容一個都不想少,就可用此方式呈現。
-
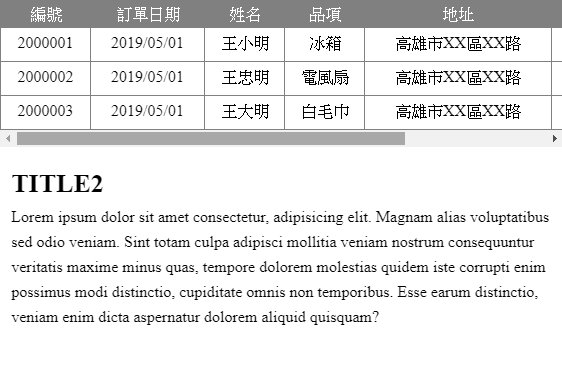
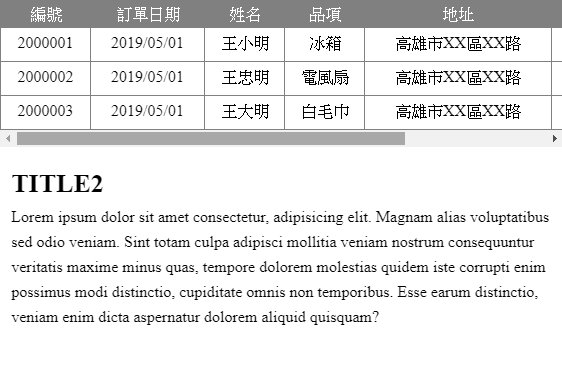
較小的瀏覽設備,想與桌機呈現相同表格,可用關鍵字 "overflow"
- overflow 屬性用來定義元素超過某個範圍的時候該如何呈現,例如圖片超過預設區域的大小、文字長度超出原本的範圍等,這時候你可以透過 CSS overflow 屬性來制定該區塊是否顯示 scrollbar(卷軸)或者是否要隱藏該元素。
-
呈現方式
- 上方表格因較長,所以呈現可左右滑動的X軸 scrollbar
- 表格外的其他區域固定不受影響,不會產生scrollbar
-
※備註: 因為table非區塊元素,而是display:table,所以不適合在table格式上下overflow。建議在表格外面提供一個div給它並賦予overflow 原出處
通常做網頁也會依賴第三方插件,幫助撰寫網站會更順利,例如
- Bootstrap
-
Pure.css 目前先使用此,先了解初步原理,再看人家寫好的框架(例如 Bootstrap)較好理解
|pure.css|
Pure.css 為yahoo釋出的css框架,可解決網頁瀏覽器兼容器的問題。
- 寫表格可以此為基底下去做自己的版本
- 套PURE時建議不要動PURE.css的framework(內的程式碼),直接在表格內自創class加上要的效果即可。範例
- 檔名意思
- xxx-nr-min.css 表示此檔案沒有做RWD
- xxx-min.css 表示檔案有壓縮過的css
- xxx-core.css 表示是它的核心程式碼,針對一些瀏覽器做hack( 瀏覽器除錯的意思,也就是加入一些前綴詞 -moz-),是個最乾淨的程式碼